Sensational Info About How To Build A Browser Based Game

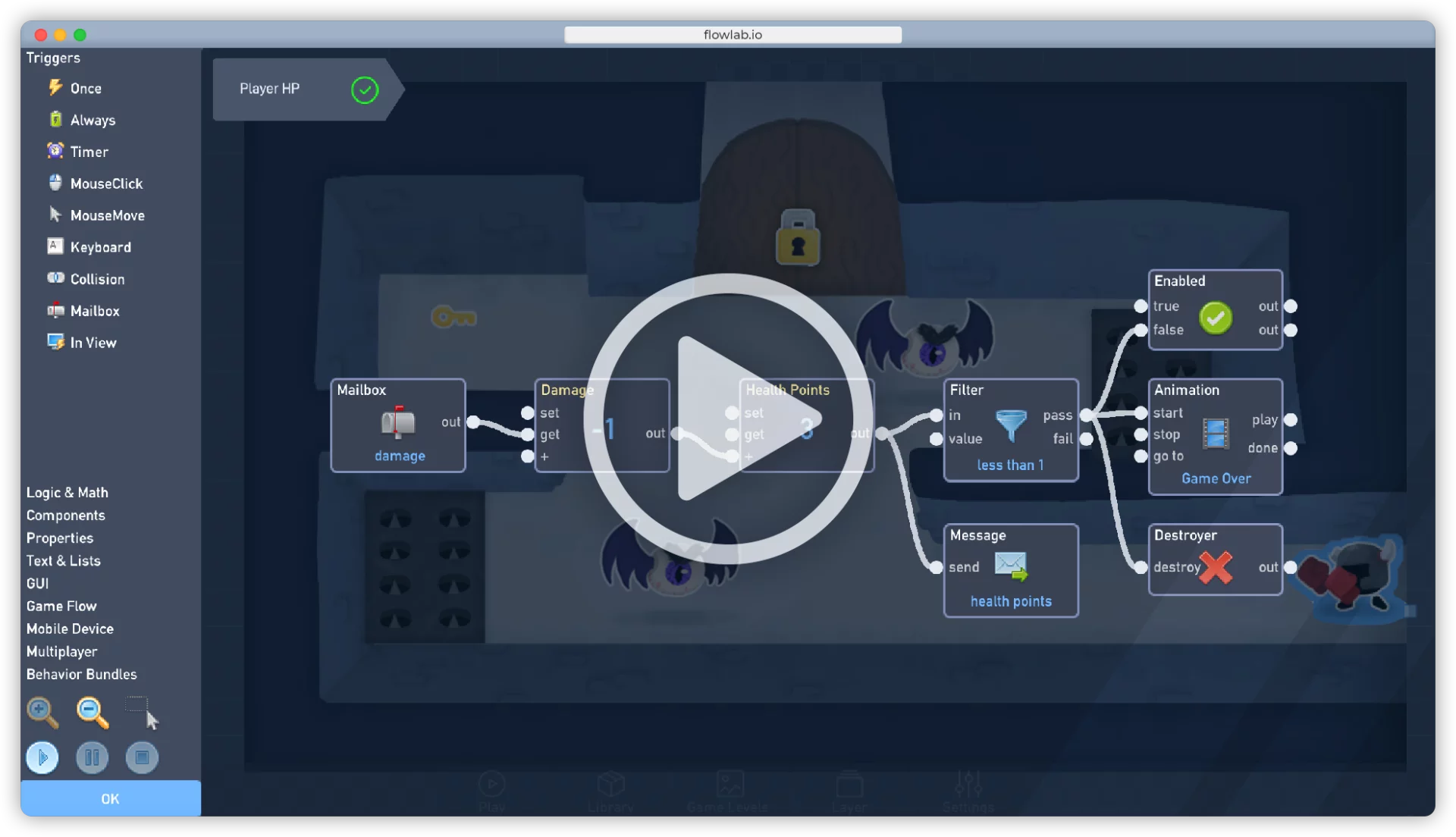
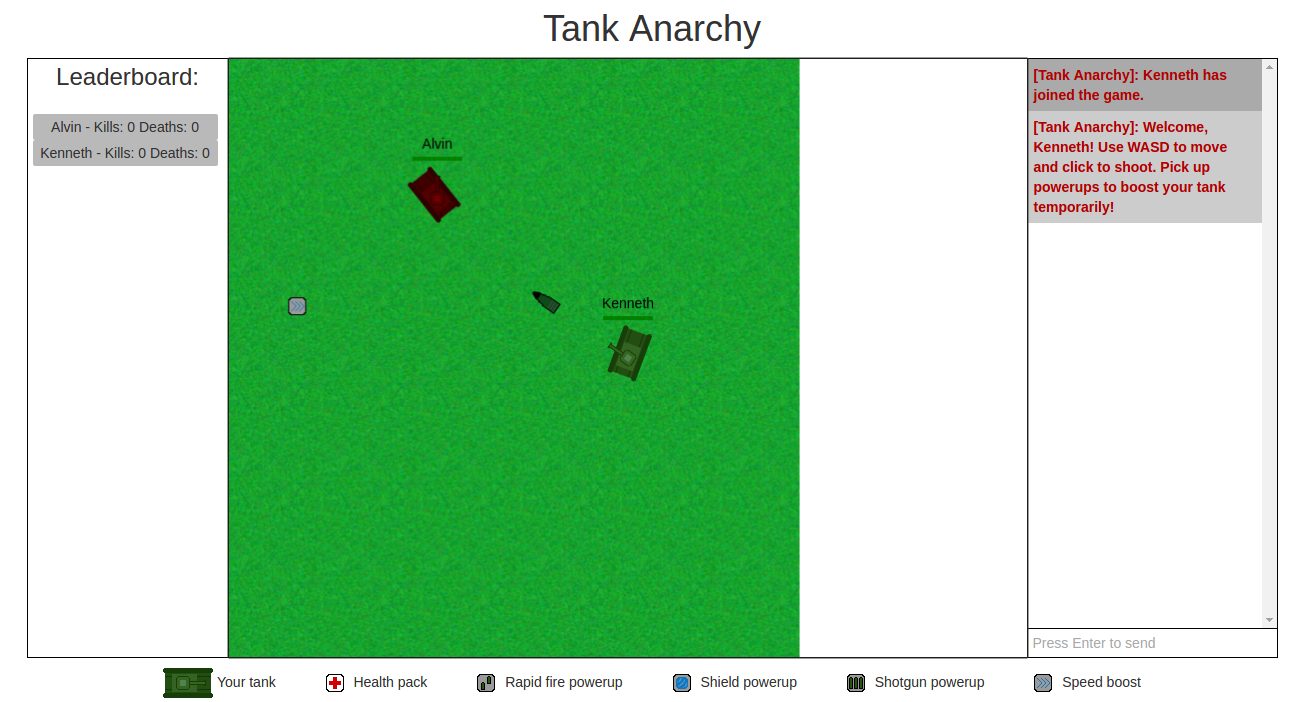
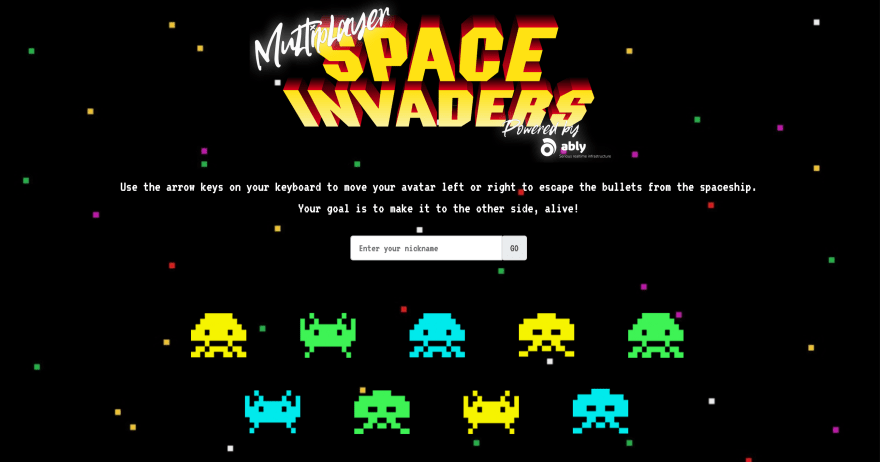
Components of a realtime multiplayer game.
How to build a browser based game. Build a multiplayer browser game with phaser and web sockets setting up the server. What are the ingredients of a modern web game? Search something, anything, it doesn't matter
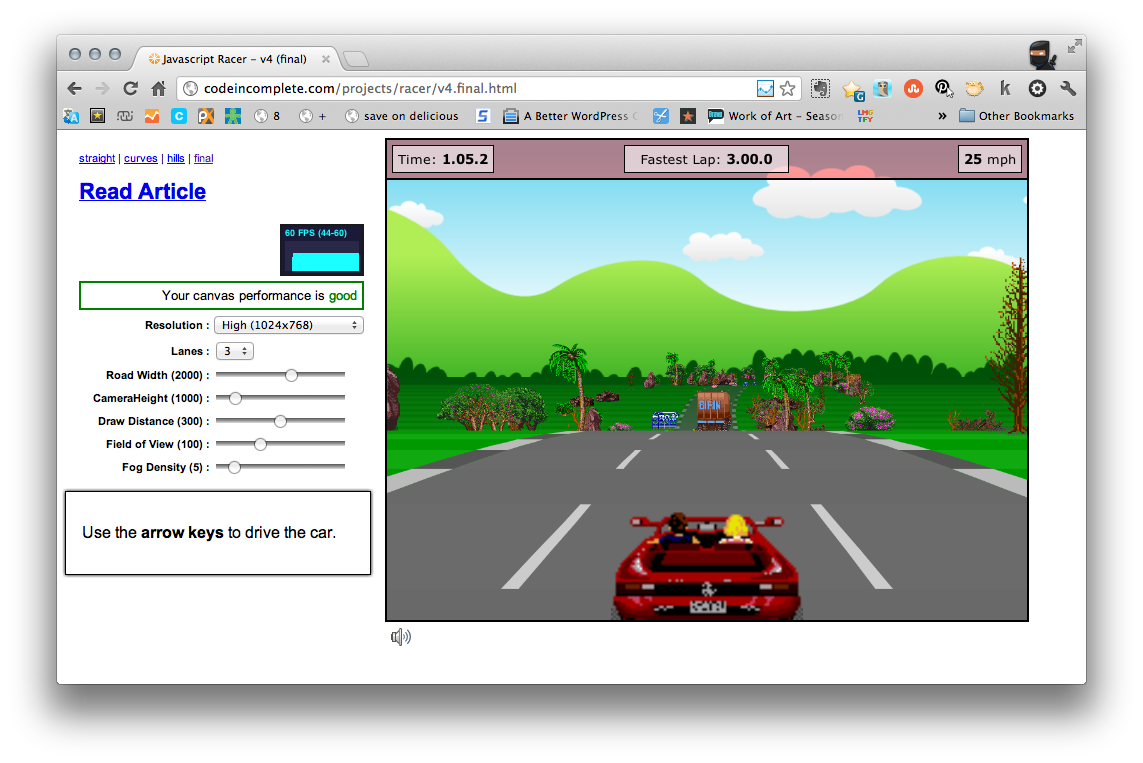
Webgl is one of the most optimised ways of using 2d and 3d graphics on the web, but it is based on opengl, so it could get complex (i have never used it directly). If you'd like an object to appear in your game, you can either. A lot has happened since the last time i posted and i'm so thankful that people are still benefitting from this series,.
Create a directory for your project and run the following inside it: Turn off your internet step 2: Open your vs code and create a new folder called “game”.
In this lightning talk i’ll highlight some of the technologies that can be leveraged in building games for the. There are many good modern frameworks available for just a. Mdn has some docs on it.
As goal of these series is to go through as many aspect of web development as possible, play with new tech and learn something new and interesting. In this video tutorial we will make a browser game from scratch, no programming experience required, i will try to explain everything as thoroughly as i poss. And we will do this by.
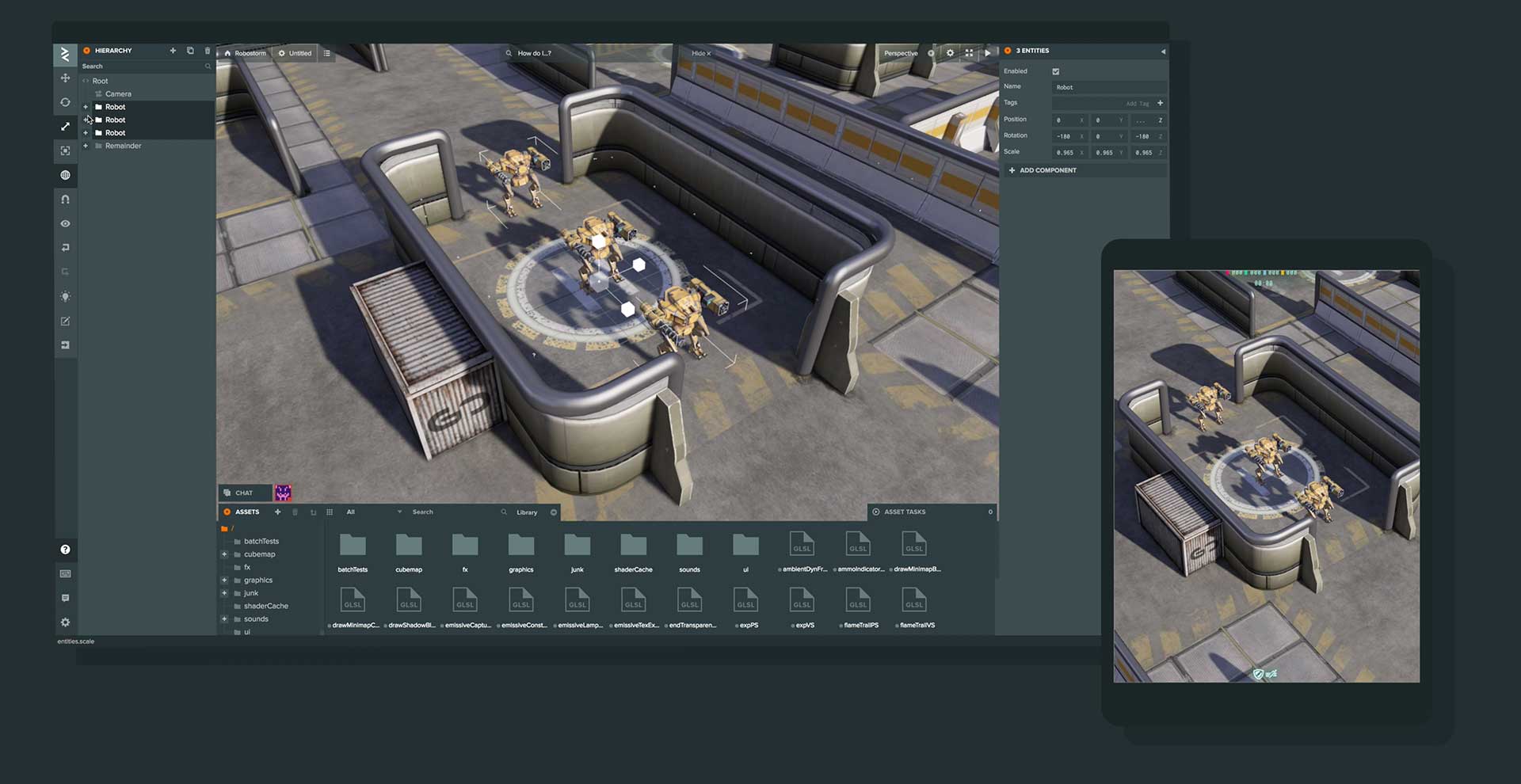
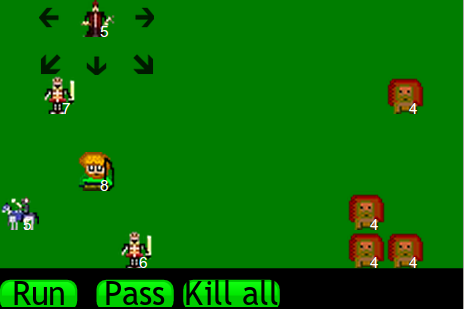
Assets are the critical elements that make up the game. We’ll be using the express framework to quickly set up the. 2) create a logo for your text based browser.





/cdn.vox-cdn.com/uploads/chorus_image/image/16260949/screen_shot_2013-07-11_at_10.27.22_am.0.png)